ウェブサイト構築(所要時間の目安:30分)
少し時間ができたので、勉強がてらPHPのウェブサイトを立ち上げてみました。
WEBに関しての知識はまったくの初心者だったのですが、意外にも30分くらいで構築できてしまったのでやり方をメモしておきます。今回は全て無料でのウェブ構築になります。
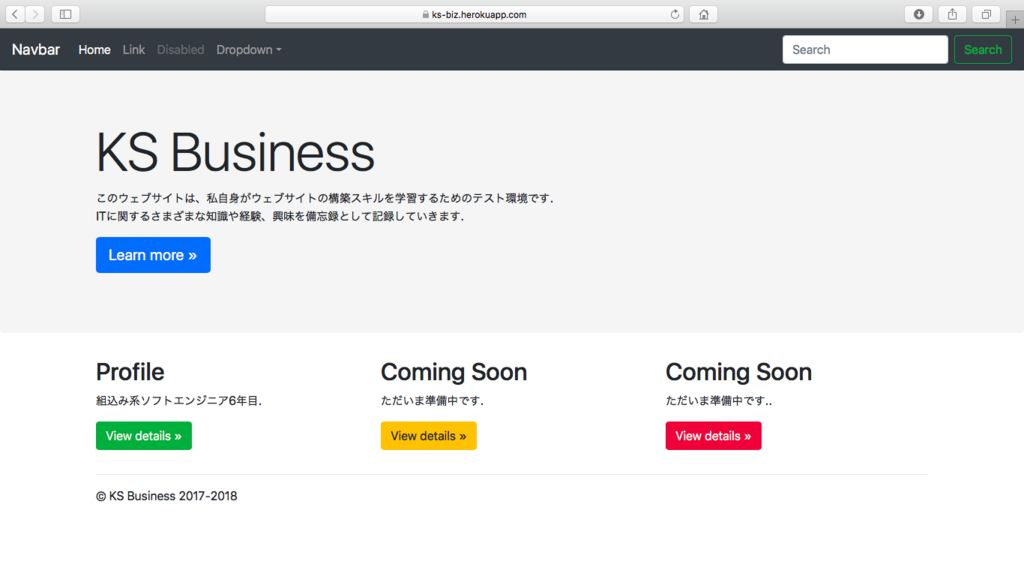
こちらが今回構築したウェブサイトです。
サーバー環境構築(10分)
下記のページを参考にしてやりましたが、本当に10分でできる。
mediamill.jp
herokuとDropboxのアカウントを作って連携させただけです。
heroku・・・アプリケーションサーバー(PaaS)
Dropbox・・・クラウドストレージ
※ちなみにindex.htmlだとherokuでエラーになるのでindex.phpとする必要があります。
※ちょっとだけハマりかけた
参考までにindex.htmlを載せます。これは自分で作成してフォルダに置く必要があります。
(ローカル環境で見るときはhtmlで、herokuにアップする時に拡張子をphpに変えました)

10分でサンプルページ(Hello world!)まで表示できました。

ただこのあとどのようにWEBページを充実させるかが難しい気が。。。うーん。
WEBサイトのデザイン(20分)
そんな悩みを解決する手段がありました。
デザイン才能のない私が自力でCSSを書くのは難しいので、ここはBootstrapのテンプレートを使います。
Bootstrap · The most popular HTML, CSS, and JS library in the world.
まずはこのテンプレートを使いながら、少しずつ自分用にカスタマイズしていけばよい。
ということで、とりあえずソースコードをダウンロードしましょう。
(2018.05.04時点での最新はV4.1.1でした)
こちらにBootstrapについて書かれた記事があるので参考にしてもよいかも。
Webデザイン初心者でもできる、Bootstrapの使い方超入門 (1/4) - @IT
docs>4.1>examples
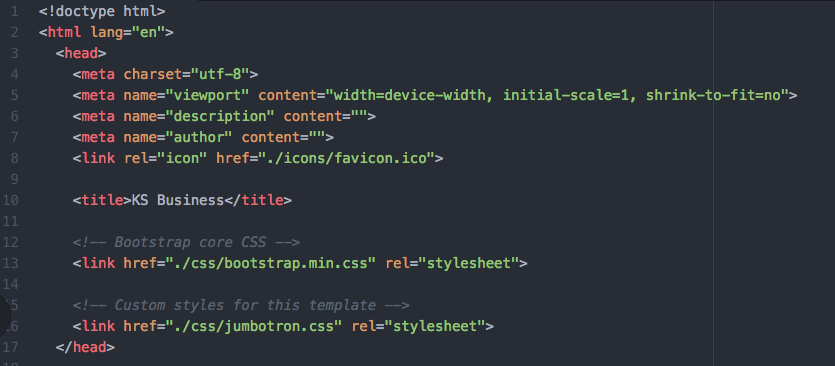
この中にサンプルページのデータが入っているので、それを参考にしながら
さっきのほぼ空のindex.htmlにコピペしていけばすぐに今風のウェブページができあがります!
※CSSファイルを読み込む箇所のパスは変える必要があります(Link)

色を変えたいときはCSS側をいじると大変なので、
html側にstyle=""を加えて上書き設定するのが楽です。
下記サイトを参考にしました。
http://buburinweb.wp.xdomain.jp/css-detailing
今回作成したような静的Webサイトは定期的に更新するのは難しい
HTMLとCSSを駆使して自分の思い描くウェブページを定期的に更新しようと思ったら、
相当な労力がかかります。もっと簡単に定期更新したい。
そうなってくるとやはりブログを活用するに限ります。
※herokuにWordPressを導入しようとも思ったのですが、手間がかかりそうなのでやめました。
ただブログだと記事の数が膨大になるほど記事の検索が複雑になってしまうので(できれば必要な記事のみあとで検索したい)、
私はウェブページとブログページのハイブリッド型で運用していくことにしました。
ブログは「はてなブログ」を開設しました。このブログですね。
ks-biz.hatenablog.com
とりあえず、無料の範囲でいろいろやってみます。